At my current job at Betsson, we are obsessed with page load speed (and we have a MOUNTAIN to climb to hit our benchmark). For my dad’s website, again, I am obsessed with the page load speed (but learning via trial by fire). I would argue that any SEO or webmaster should also be obsessed with page load speed. Especially as Google focuses more and more on improving UX for mobile users, and especially as our society becomes more and more distracted and busy, it’s crucial that our websites load FAST.
UPDATE: Google just announced in their webmaster blog that starting July 1, 2018 they will be “Using page speed in mobile search ranking”. This has been a factor for many years for Desktop search results. Now Google is making it official as a factor for mobile results. The “Speed Update” as they’re calling it, is said to only impact a small percentage of queries but I think that’s just semantics. Since Google processes 3.5 BILLION searches on average per day and 15% of those are new, never been seen queries, then yes, perhaps technically speaking, this update will only impact a small percentage of queries. But I choose to believe that for highly competitive terms, page load speed will be a massively important differentiator. Google maintains that search intent is still paramount, “so a slow page may still rank highly if it has great, relevant content”. Rest asured, ceteris paribus (one of my favorite concepts I remember from my college Economics courses), page load speed will determine who wins and who loses. Said differently: if any business is trying to rank for a highly competitive term, and the competition is essentially “all things equal” for the other top ranking factors, page load speed will absolutely impact the SERPs.
Questions and (sometimes vague) Answers Regarding This Update Announcement
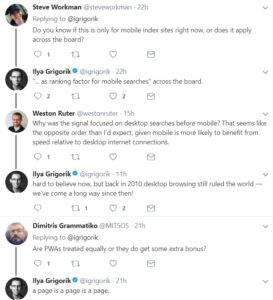
Anytime Google makes these algoritm update announcements, it always results in “over a billion questions” (as Barry Schwartz put it). Here are my favorite responses on Twitter to big questions related to this update, fielded by Ilya Grigorik, Google Web performance engineer:
Regarding PWAs and the AMP caraousel in mobile SERPs (with @mikemaccana being extra cheeky about Google giving preferential treatment to AMP):
Here is another great banter, specifically about AMP, with tough questions being fielded by Malte Ubl, Creator & tech lead of the AMP Project
Finally, Search Engine Land created a nifty little FAQ already for questions regarding this update, answerd by a “Google spokesperson”.
Resources for Obsessing Over Page Load Speed
Google has provided an incredible amount of resources to help webmasters, designers and SEOs to improve page load speed, including a very detailed user-centric performance model called RAIL: Response, Animation, Idle, Load. The summary of that model being the following:
“RAIL is a lens for looking at a website’s user experience as a journey composed of distinct interactions. Understand how users perceive your site in order to set performance goals with the greatest impact on user experience.”
- Focus on the user.
- Respond to user input in under 100ms.
- Produce a frame in under 10ms when animating or scrolling.
- Maximize main thread idle time.
- Load interactive content in under 5000ms.
There are some great tools out there to test page load speed:
Google’s PageSpeed Insights:
https://developers.google.com/speed/pagespeed/insights/ (which by the way is now “more aligned with real-world data“).
With these tools you can test page load speed from various cities and countries:
https://tools.pingdom.com/
http://www.webpagetest.org/
https://gtmetrix.com/
A tool specificially for testing your mobile page load speed:
https://testmysite.withgoogle.com
Google also provides resources specifically for developers:
- A Chrome browser plugin called Chrome Dev Tools with loads of guides
- An open-source, automated tool called Lighthouse
- Also modules, libraries and platforms tailored to help developers improve page load speed
Finally, Moz provides a comprehensive guide for how to achieve 100/100 on the Google Page Speed test tool: https://moz.com/blog/how-to-achieve-100100-with-the-google-page-speed-test-tool