Implementing various meta tags correctly on your website can have a huge berring on whether the correct page ranks for a given keyword. It can be quite complex but I think these visuals can help clarify. Then, I’ve provided some links to articles that do a good job describing each in more detail.
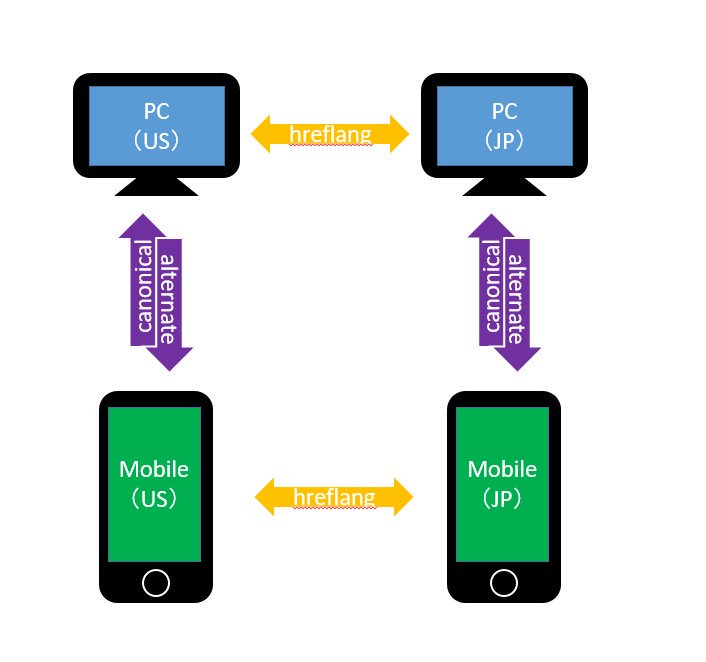
Simple visual to describe how to implement rel canonical, alternate and hreflang tags between mobile and desktop versions of your website:

Here’s a link to that photo, provided by @eYordanov on Twitter in this thread: https://twitter.com/aleyda/status/934716205360873472
A more complex image, with the actual code:

Here’s a link to that photo, provided by @aleyda on Twitter in the same thread: https://twitter.com/aleyda/status/934716205360873472
Canonical Tag:
Moz’s complete guide to the Canonical tag: https://moz.com/blog/complete-guide-to-rel-canonical-how-to-and-why-not
More by Moz on Canonicalization: https://moz.com/learn/seo/canonicalization
Alternate Tag (for mobile subdomains):
Google’s guide to separate mobile and desktop URLs: https://developers.google.com/search/mobile-sites/mobile-seo/separate-urls
TL;DR
- Signal the relationship between two URLs by
<link>tag with rel=”canonical” and rel=”alternate” elements. - Detect user-agent strings and redirect them correctly.
Hreflang Tag:
Google’s guide for language and regional URLs: https://support.google.com/webmasters/answer/189077?hl=en
2018 article on implementing the tag correctly: https://www.iloveseo.net/how-to-use-hreflang-correctly/
